Hệ thống thông tin
Các mẫu thiết kế giao diện
1. THIẾT KẾ CÁC MẪU THU THẬP THÔNG TIN
1.1. Yêu cầu
– Đáp ứng được yêu cầu của người sử dụng
– Không có lỗi. (Muốn vậy phải kiểm tra khi nhập)
– Trình bày dễ hiểu, dễ dùng
– Gõ phím ít nhất.
1.2. Phương pháp thu thập thông tin
– Trực tuyến (Ví dụ :Bán vé máy bay trực tiếp lấy thông tin và trực tiếp xử lý)
– Trì hoãn : Đưa qua trung gian
– Từ xa
1.3. Xác định khuôn mẫu thu thập thông tin
– Mẫu có hai dạng :
+ Khung để điền
Ví dụ:

+ Câu hỏi :
Câu hỏi đóng (chọn) :Tất cả các tuỳ chọn được đưa ra và cho phép chọn một hoặc nhiều trong số đó.
Câu hỏi mở (gợi ý): Đưa ra một số câu hỏi gợi ý yêu cầu trả lời.
– Yêu cầu về mẫu
+ Thuận tiện cho người điều tra
+ Thuân tiện cho việc mã hoá
+ Thuận tiện cho việc gõ phím.
+ Nội dung đơn giản, rõ ràng, chính xác.
1.4.Mã hoá
– Mã :Tên vắn tắt gắn cho một đối tượng nào đó
– Đối tượng có thể là :
+ Một ứng dụng tin học
+ Một chức năng hay nhiệm vụ
+ Một chương trình
+ Một tệp
+ Một thông tin trong các tài liệu, trong các tệp
+ Các biến hàm dùng trong chương trình…
– Chất lượng cơ bản của sự mã hoá
+ Không nhập nhằng :Không gây nhầm lẫn giữa đối tượng này với đối tượng khác (Có ánh xạ 1-1 giữa tập đối tượng và tập mã hoá)
+ Thích ứng với phương thức sử dụng
- Xử lý bằng tay :Dễ hiểu, dễ giải mã
- Xử lý bằng máy phải có cú pháp chặt chẽ.
+ Có khả năng mở rộng hoặc xen thêm
- Mở rộng về phía trên hoặc phía dưới tập mã
- Xen thêm ở bên trong tập mã nhưng phải đảm bảo một trình tự nào đó.
+ Mã phải ngắn gọn
+ Mã phải có tính gợi ý
– Các kiểu mã
+ Mã liên tiếp: Dùng các số nguyên liên tiếp để mã hoá đối tượng
+ Mã theo lát: Vẫn dùng số nguyên nhưng phân ra từng khoảng giá trị cho đối tượng, trong mỗi khoảng dùng mã liên tiếp.
Ví dụ: 0001 – 0999 mã y phục gồm
0001 – 0099 Sơ mi nam
0100 – 0299 Sơ mi nữ
0300 – 0349 Quần
0350 – 0499 Váy
+ Mã phân đoạn : Được phân thành nhiều đoạn mỗi đoạn có ý nghĩa riêng. Ví dụ: Mã xe máy 29 S2 3219 (Tỉnh-loại phân khối-liên tiếp trong lát)
+ Mã phân cấp : Mã được phân thành nhiều đoạn, mỗi đoạn trỏ vào một tập đối tượng.
– Lựa chọn mã hoá
+ Nghiên cứu việc sử dụng sau này
+ Nghiên cứu số lượng đối tượng được mã hoá
+ Nghiên cứu sự phân bố thống kê của các đối tượng
+ Tìm xem đã có những mã nào được dùng
+ Cần thoả thuận với người sử dụng sau này
+ Cần thử nghiệm trước khi dùng chính thức
3. THIẾT KẾ CÁC TÀI LIỆU RA, CÁC BÁO CÁO
– Hình thức tài liệu xuất : Đĩa, màn hình, giấy in,..
– Dạng tài liệu xuất:
+ Có cấu trúc :Bảng biểu, phiếu
+ Không định dạng : Trả lời theo nhu cầu (Người dùng phải hiểu ngôn ngữ thế hệ 4 hoặc dùng một trung tâm phiên dịch)
– Yêu cầu đối với tài liệu xuất
+ Đầy đủ, chính xác
+ Dễ hiểu, dễ đọc
+ Kích thước tài liệu phải phù hợp, các mục phải bố trí hợp lý.
– Các hình thức đưa ra
+ Khung in sẵn
+ Không có khung in sẵn
– Cách trình bày : Bố cục gồm 3 phần
+ Phần đầu : Các tiêu đề
+ Phần thân : Chứa nội dung cơ bản thường được gom thành nhóm và có mối liên hệ logic với nhau
+ Phần cuối : ngày tháng, các chữ ký nếu có
– Có hai loại đưa ra
+ Đơn chiếc
+ Tập thể
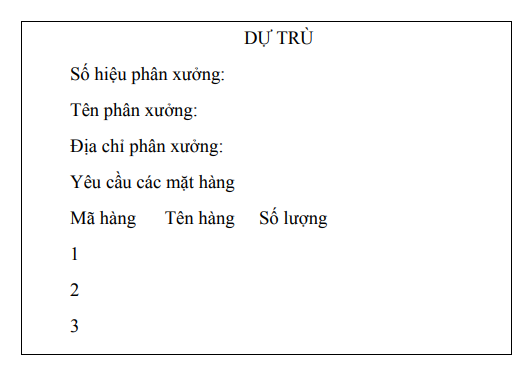
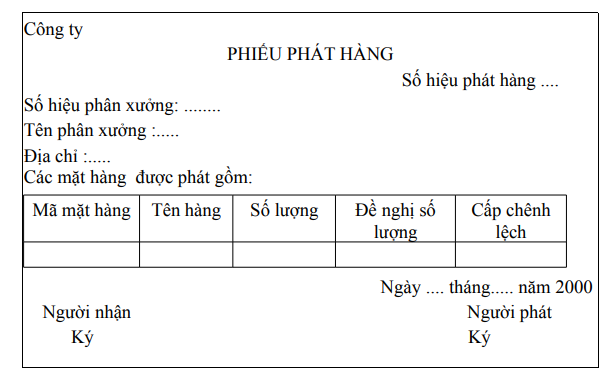
Ví dụ: Một tài liệu xuất của hệ cung ứng vật tư.
 2. THIẾT KẾ MÀN HÌNH VÀ ĐƠN CHỌN
2. THIẾT KẾ MÀN HÌNH VÀ ĐƠN CHỌN
2.1. Yêu cầu thiết kế:
– Sáng sủa :Dễ nhìn, dễ đọc, có trật tự, nhất quán
– Chỉ thị rõ cần gì, muốn gì
– Diễn đạt rõ cái gì phải thực hiện
– Định vị thông tin vào nơi cần thiết theo luật ra vào gần nhau
– Thao tác cần tối thiểu khi đối thoại
– Thông tin tối thiểu
– Ngầm định : Đặt ra những thông số thường dùng
– Cung cấp các thông tin trợ giúp :Hướng dẫn thao tác, thông báo lỗi
– Cung cấp khả năng thoát ra khi cần thiết : Có hai loại thoát là huỷ bỏ thao tác hoặc hoàn tất thao tác.
– Cung cấp các thao tác tương đương: ấn phím số hoặc phím chức năng.
2.2. Hình thức thiết kế
– Câu lệnh và câu nhắc.
– Điền mẫu : Được dùng phổ biến với dữ liệu.
– Hỏi đáp : Máy tính tự khởi động và kiểm soát đối thoại.
– Biểu tượng : Cần có phần mềm đồ hoạ chuyên dụng.
– Đơn chọn (Menu)
+ Tổ chức đơn chọn phân cấp
+ Thâm nhập nhanh và dễ dàng
+ Thoát ra ở bất kỳ chỗ nào (mức trong ra mức ngoài)
a. Giao diện hộp thoại
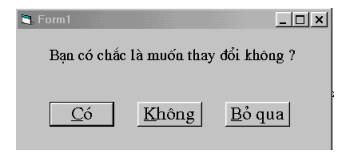
– Hỏi đáp : Các câu hỏi sắp xếp theo thứ tự, mỗi câu hỏi sẽ tương ứng với một bộ các câu trả lời.
Ví dụ:

Giao diện hộp thoại hỏi đáp
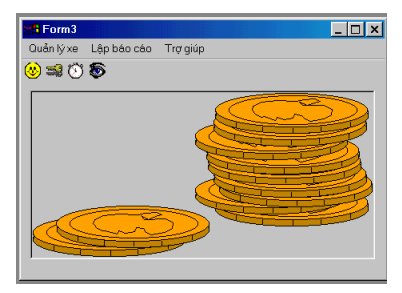
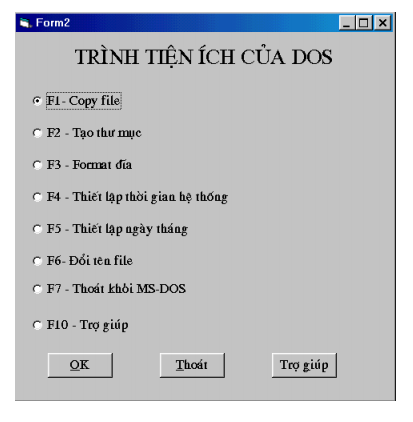
– Đơn chọn : Các lựa chọn được hiện lên màn hình như lời gợi ý, ta chỉ được phép chọn một trong các mục lựa chọn đó.
Ví dụ:
Lưu ý số mục chọn nên < 9. Nếu có quá nhiều mục chọn thì phải tổ chức theo kiểu phân cấp.
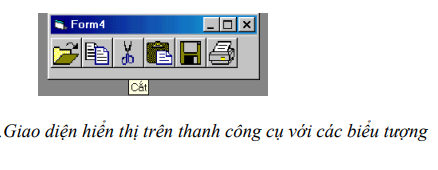
– Thanh công cụ : Các lựa chọn xuất hiện trên màn hình bằng các biểu tượng đồ hoạ. Người ta thường chia các biểu tượng đó thành các nhóm chức năng, mỗi nhóm được chứa trong một thanh công cụ. Trên thanh công cụ này biểu diễn chức năng tổng quát của nhóm các biểu tượng đó.
Ví dụ:



Giao diện hiển thị trên thanh công cụ
b. Biểu đồ mạng đối thoại
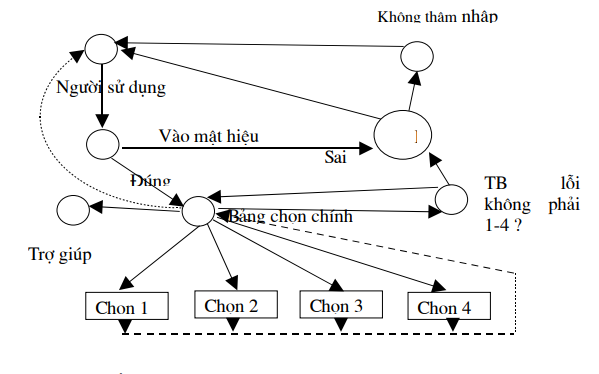
– Biểu đồ mạng đối thoại thể hiện trình tự và điều kiện thực hiện các hộp thoại. Thường được sử dụng trong các chương trình có cấu trúc giao diện phức tạp, đòi hỏi nhiều hộp thoại nhất là các xử lý trực tuyến.
– Ví dụ: về một mạng đối thoại

– Các thành phần
+ Vòng tròn : Biểu diễn một hộp thoại, mô tả trạng thái máy chờ sự can thiệp của người sử dụng.
+ Các đường nối (thẳng, cong) có hướng nối từng cặp vòng tròn, chỉ ra dòng thông tin trao đổi hay điều kiện thực hiện giữa các hộp thoại
+ Các hình chữ nhật : Biểu diễn các chức năng xử lý.
c. Các kiểu màn hình nhập dữ liệu
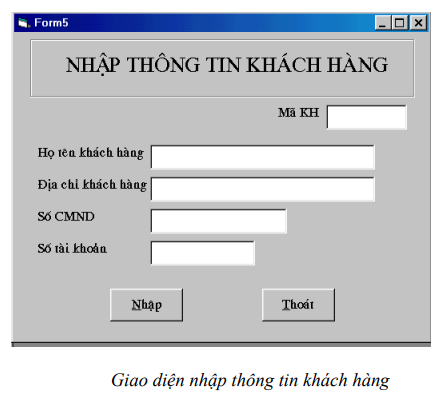
– Mẫu điền: Dữ liệu nhập vào gồm nhiều thành phần gọi là các trường. Mỗi thành phần được đưa vào một vị trí xác định trên bản mẫu
Ví dụ:

– Hộp chọn : Thường sử dụng khi dữ liệu nhập vào nằm trong một tập giá trị hữu hạn xác định trước. VD: Danh sách các tỉnh, danh sách các nước… Thường số lượng các giá trị không quá lớn.
Có thể kết hợp hai loại màn hình nhập liệu để thiết kế một màn hình nhạp thông tin cho hệ thống.

 2. THIẾT KẾ MÀN HÌNH VÀ ĐƠN CHỌN
2. THIẾT KẾ MÀN HÌNH VÀ ĐƠN CHỌN
7 Th12 2020
7 Th12 2020
7 Th12 2020
7 Th12 2020
7 Th12 2020
7 Th12 2020